When working on a project, I find that designing for the least convenient, or outlier, use cases serves the outcome in a good way. (Think long names, more than one line of text to account for text gain when translations are dropped in, different ratio images, multiple alerts on the screen simultaneously, etc.) It will help you uncover problems you might overlook if you design “pretty” and only focus on the happy path.
Design “ugly”
A quick tip to design smarter.
6 Dec 2024
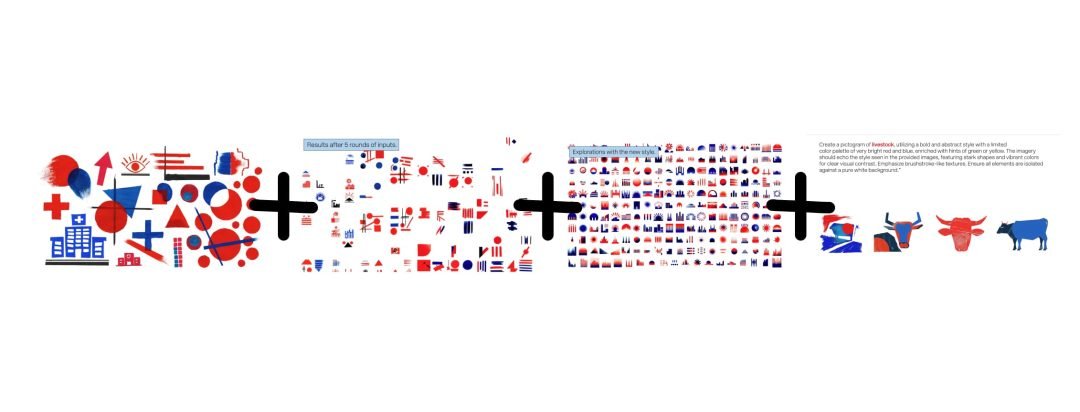
Agreeing with Mia Blume about Pentagram's excellent use of AI to design Performance.gov.
3 Dec 2024
I'm looking for a new app to create my sketchnotes with.
12 Jul 2024
I self-published two low-content books with hand-drawn illustrations on Amazon KDP. Now I'm sharing the real time and costs involved in making them. Spoiler: It’s not easy money!