Racing against time to build a data hub UI
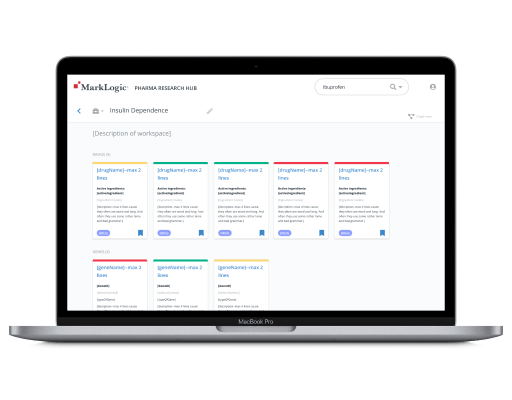
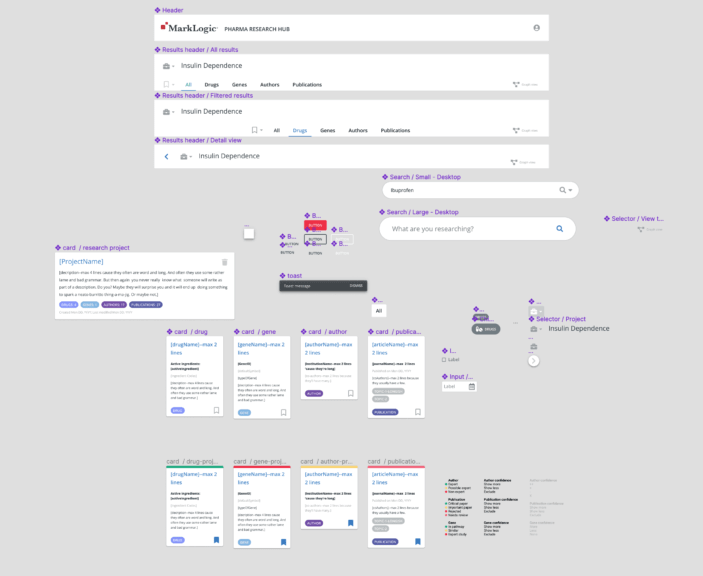
MarkLogic had a powerful tool for Pharma researchers but lacked a user interface. With their annual trade show approaching, they needed a demo-ready UI in just five weeks. As the contracted Product Designer, I faced the challenge of creating a coherent UI that would make complex data accessible—and fast.
Starting from scratch, I juggled multiple roles:
- Design system architect
- UI/UX designer
- Project prioritizer
- New team onboarding liaison
Midway through, new design leadership joined. I ensured a smooth handoff while keeping the project on track.
Laying foundations while framing the house
I created a new design system, unifying existing brand elements with new components. Simultaneously, I designed key interfaces based on provided wireframes, working from a prioritized list to ensure critical elements were demo-ready.
With engineers implementing designs in real-time, I:
- Prioritized designs based on demo impact
- Collaborated daily with the dev team
- Iterated rapidly based on feedback
- Onboarded new team members without losing momentum





A successful demo opens new doors
Our efforts paid off. A MarkLogic employee reported:
“We were able to demo it at our trade show which was the big goal. It led to many license opportunities and we ended up making a generic version of it since so many of the opportunities were outside of the Pharma vertical.”
This project proved that with the right approach, even tight deadlines are conquerable:
- Start with a flexible design system
- Prioritize ruthlessly
- Communicate constantly with all stakeholders
- Expect change and new team members
- Stay focused on the outcome—in this case, the demo
By creating a demo-ready UI and design system in just 5 weeks, we not only met MarkLogic’s immediate need but also opened doors to new market opportunities beyond the pharmaceutical R&D industry.